What is TypeScript?
typeScript is an open-source pure object-oriented programing language. It is a strongly typed superset of JavaScript which compiles to plain JavaScript. It contains all elements of the JavaScript. It is a language designed for large-scale JavaScript application development, which can be executed on any browser, any Host, and any Operating System.
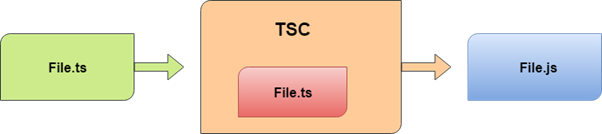
TypeScript cannot run directly on the browser. It needs a compiler to compile the file and generate it in JavaScript file, which can run directly on the browser. The TypeScript source file is in ".ts" extension. We can use any valid ".js" file by renaming it to ".ts" file. TypeScript uses TSC (TypeScript Compiler) compiler, which convert Typescript code (.ts file) to JavaScript (.js file).
What is ES6 :
ES6 refers to version 6 of the ECMA Script programming language. ECMA Script is the standardized name for JavaScript, and version 6 is the next version after version 5, which was released in 2011.
ECMAScript, or ES6, was published in June 2015. It was subsequently renamed to ECMAScript 2015. Web browser support for the full language is not yet complete, though major portions are supported. Major web browsers support some features of ES6. However, it is possible to use software known as a transpiler to convert ES6 code into ES5, which is better supported on most browsers.
Let us now look at some major changes that ES6 brings to JavaScript.
1. Constants
Finally the concept of constants has made it to JavaScript! Constants are values that can be defined only once (per scope, scope explained below). A re-definition within the same scope triggers an error.
const JOE = 4.0
JOE= 3.5
// results in: Uncaught TypeError: Assignment to constant variable.2. Block-Scoped Variables and Functions
Welcome to the 21st century, JavaScript! With ES6, variables declared using let (and constants describe above) follow block scoping rules just like in Java, C++, etc.
Before this update, variables in JavaScript were function scoped. That is, when you needed a new scope for a variable, you had to declare it within a function.
Variables retain the value till the end of the block. After the block, the value in the outer block (if any) is restored.
{
let x = "hello";
{
let x = "world";
console.log("inner block, x = " + x);
}
console.log("outer block, x = " + x);
}
// prints
inner block, x = world
outer block, x = hello3. Arrow Functions
ES6 brings a new syntax for defining functions using an arrow. In the following example, x is a function that accepts a parameter called a, and returns its increment:
var x = a => a + 1;
x(4) // returns 5
Using this syntax, you can define and pass arguments in functions with ease.
Using with a forEach():
[1, 2, 3, 4].forEach(a => console.log(a + " => " + a*a))
// prints
1 => 1
2 => 4
3 => 9
4 => 16function timesTwo(params) {
return params * 2
}
timesTwo(4); // 8
We can write the same with es6 pattern
var timesTwo = params => params * 2
timesTwo(4); // 8
4. Default Function Parameters
Function parameters can now be declared with default values. In the following, x is a function with two parameters a and b. The second parameter b is given a default value of 1.
var x = (a, b = 1) => a * b
x(2)
// returns 2
x(2, 2)
// returns 4

Comments
Post a Comment